Tutorial 6
Well you are moving right along!
Tutorial 6 is fast and easy but the effects are great.
Here is a zip file with the virgin font, banana font and
you have the scrap font from the other tutorial.

Open a transparent image Mine 500x500
but I like to start big. You can resize later.
Open a font, vector setting, The color you want, resize if you want.

Convert to raster.
Click on the selection tool/ surround the text
click on the text to select it as shown.

Pick a color to mix with your font color.

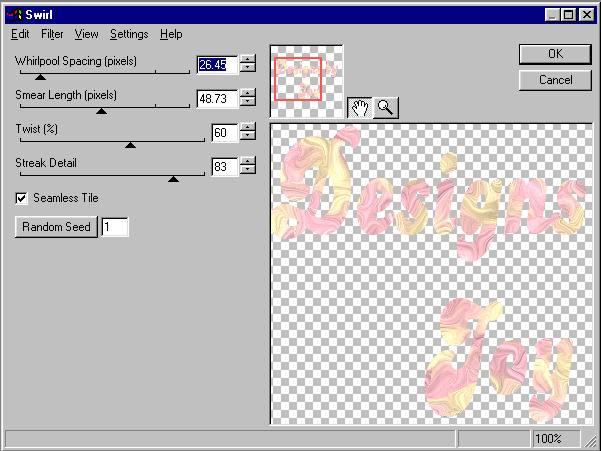
Eyecandy -- swirl
Here is the setting I used.


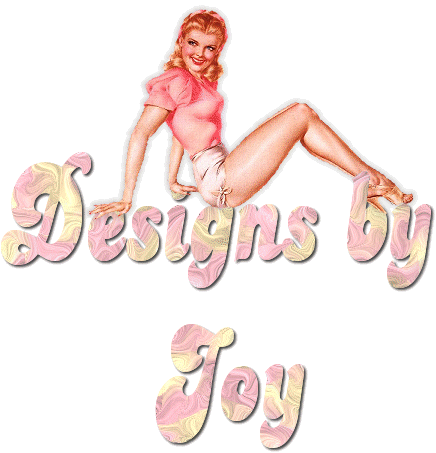
Give your text a shadow.

Use a sexy girl tube that matches your colors.
Position her by erasing areas to make her look like she is sitting on your name.

Here are three I just did.


Here I placed her behind the text with her hand and leg in the text.
