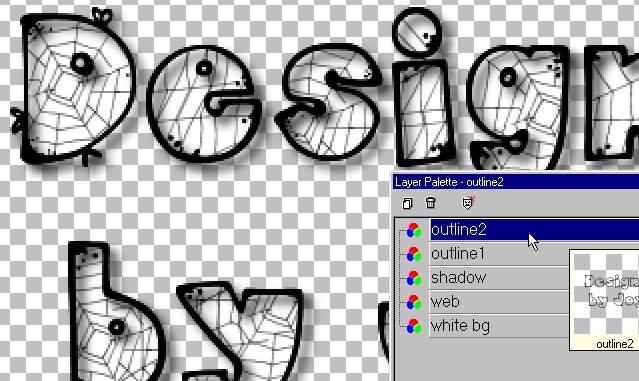
Now click on the X'd text to show it.
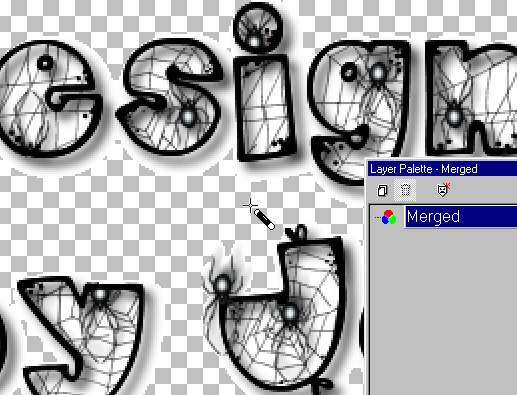
See the depth?

Use the magic wand to select the outside of the
text.
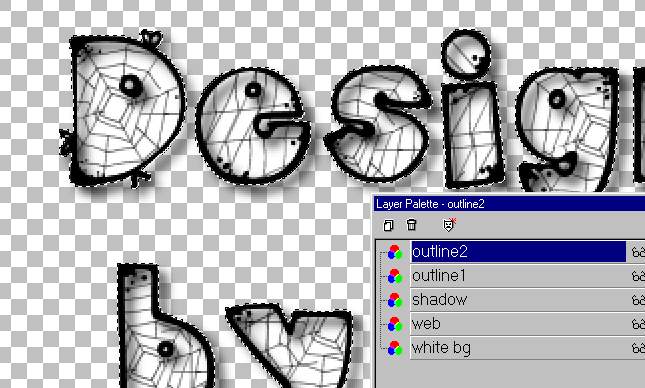
If you get the marquee around the frame of the image, select/Invert
You want the marquee only around the text.

Add a layer under the copy of the text. (As
shown)
Add your spider tubes. I resized mine to about 40%
and only used one kind. Notice the marquee does not allow
the spiders outside the font outline. So it makes it look like they
are inside the font. Nifty huh?

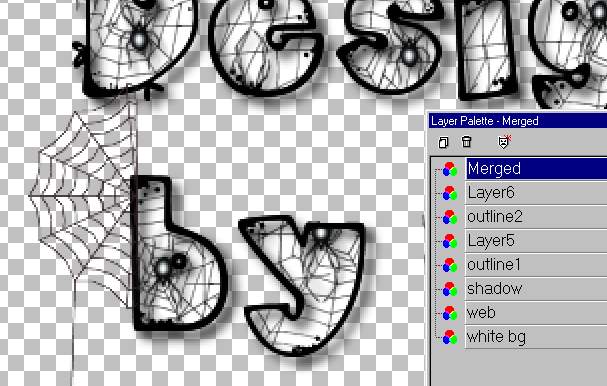
I added a spider web for the side. It's in the
zip file.
add a layer and add the spider side web with a spider hanging from it.

Merge visible layers.
merge visible layers keeps the transparency.
Merge All layers (flatten) does not. It makes a background.
I NEVER use merge all.
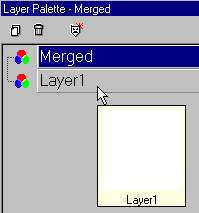
add a layer and drag it under the merged layers
Fill with white.

Click on the magic wand and click to select the
outside of the outline.
click on the white background layer. Cut the excess white away.

Merge visible layers.
save as a gif with a white background for a flawless tag.

Hope you enjoyed this tutorial!