Tutorial 20
Swinging Star

Here is a zip file with the stars, string and this font.
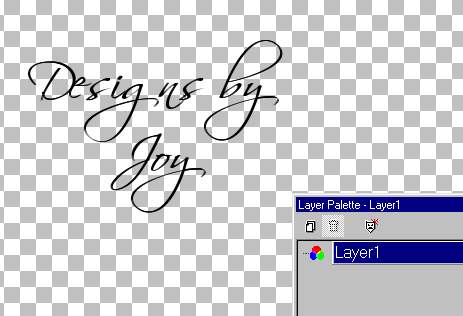
Open the stars, string and a 400x400 blank
image.
Add your name or logo to the blank image.


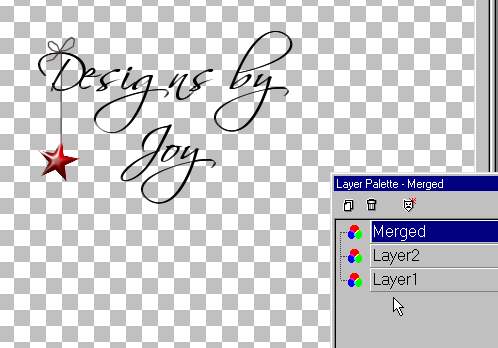
Position the string and one star where you
would like the star to swing from.
Merge the star and string.

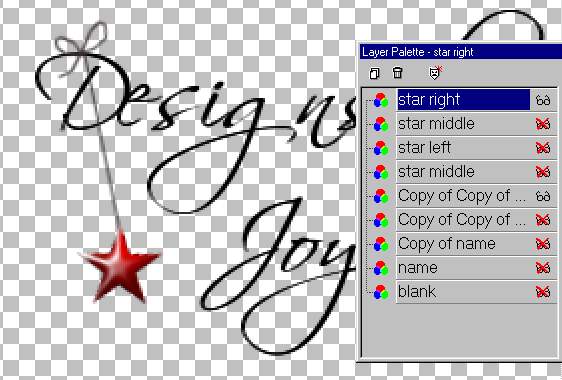
I named the layers so you can see what I'm
doing.
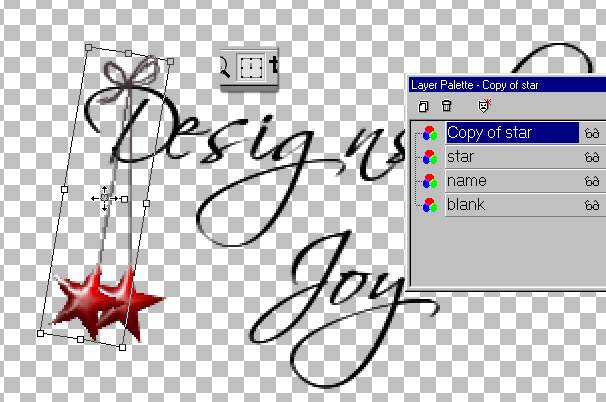
Duplicate the star layer.
Click on the deformation tool and turn slightly.

Like this.

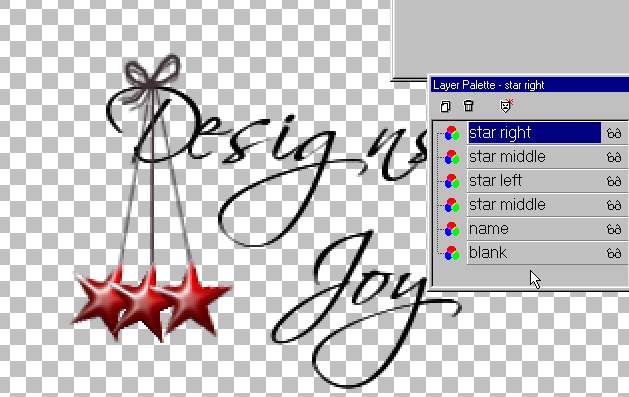
Duplicate the middle star. No need to move it.
Duplicate the star, angle to the right a bit.
You want a middle image, a left image, a middle image and a right image.
This way the animation is smooth.

Duplicate the name layer three times.
merge a name and a star layer.
( It may look hard but, We have done this before.)

Fill the background (blank) layer with a color,
duplicate a
total of 4 times.
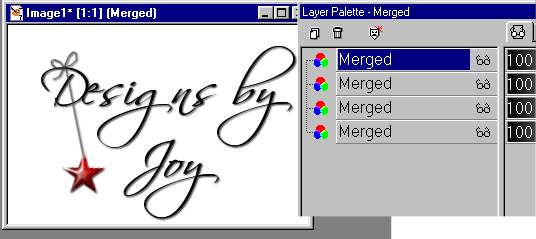
Merge a star/name layer to a white layer.
Continue until you have four layers in order.
mid/left/mid/right

Save as a psp file.
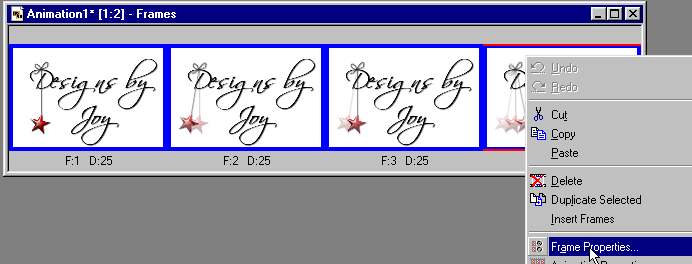
Open in Animation Shop.
Set all the frame properties to 25.

Save as a gif.
Easy huh!

Next challenge.....
add one or two more stars,
position the stars differently so
while red star swings, mid/left/mid/right,
Another swings right/mid/left/mid
and still another goes up and down.
I know you can do it!